開発にあたりタッグを組んだのは、ロンドンに拠点を構えるフォントデザインのスペシャリスト、Dalton Maag社。エアビーアンドビー、ネットフリックス、フェイスブックなど時代をリードする企業のほか、2016年リオデジャネイロ五輪のフォントも手掛けている。
フォントの開発は、「フォントを作ってからロゴを作る」「フォントとロゴは切り分けて考える」など様々なパターンがあるが、佐藤は「ロゴ」起点の手法をとる。
「Rakutenという7文字のロゴ、中でも“R”が重要で、ベースになります。そのイメージから離れず、でもフォントとして使いやすく読みやすいものを作り、新たなサービスにも対応させていきたい。そんなコンセプトと戦略をDalton Maag社に伝え、素案をもらい、細かな調整を重ねていきました」
可読性と判別性の追求
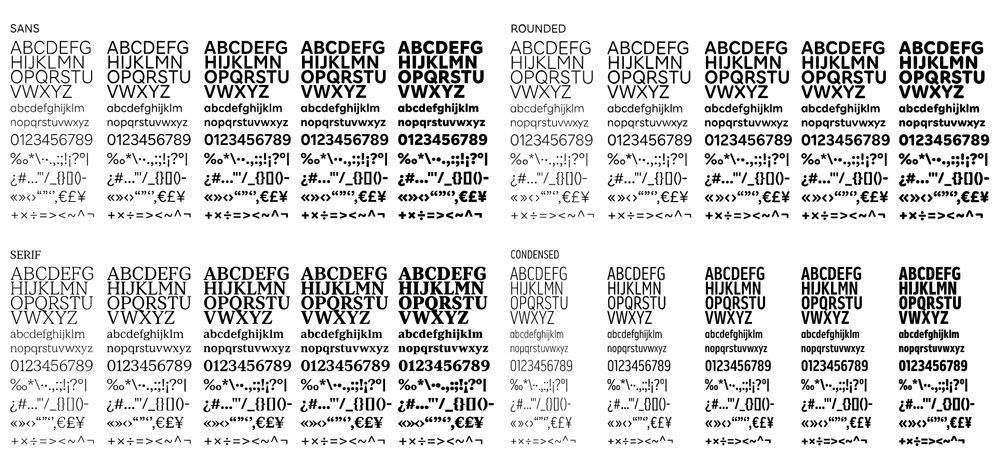
そうして完成したのは、楽天ロゴを骨格のベースにした「Rakuten Sans」、エレガントな明朝体ベースの「Rakuten Serif」、楽しさを表現する「Rakuten Rounded」、スポーツ関連の制作物などに適した力強い「Rakuten Condensed」の4種類。各5ウェイト(文字の太さ)、さらにSansとSerifのイタリック(斜体)が揃い、合計30パターンとなる。

右上から時計回りに「Rakuten Rounded」、「Rakuten Condensed」、「Rakuten Serif」、「Rakuten Sans」
佐藤の言う「読みやすく使いやすい」については、デザイナーのChee Yen Thyeの説明が興味深い。フォントにおける読みやすさには、可読性(Readability)と判別性(legibility)の2つがあるのだという。日常で意識することはほとんどないが、単語や文章などまとまりとして「読みやすいか」、似た文字が並んだときに「判別しやすいか」ということだ。
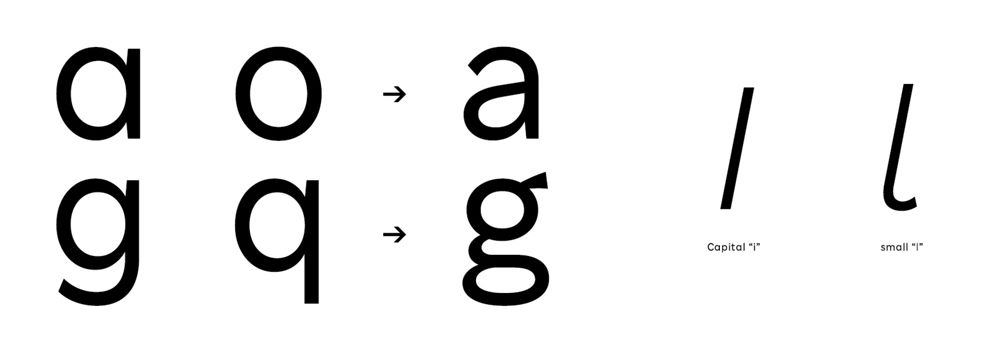
新フォントではそれらを満たすため、大文字に対する小文字の高さを下げたり、小文字の「l(エル)」下部を曲線にして大文字の「I(アイ)」と差別化したり、「aとo」や「gとq」の見間違いを防ぐために二階建ての「a」と「g」を作るなどした。

(c) 楽天
「デザインだけでなく文章の文字となるので、スマートフォンの画面で見る小ささでも見やすいか、長文でも読みやすいかは重要です。また、デザイナーに限らず多くの楽天の社員が使うので、資料作成ツールで使ったときや、紙に印刷したときに文字がつぶれないかなど、様々な用途を想定して検証しました」と、同じくデザイナーで楽天デザインラボ マネージャーの河上洋樹は話す。