UXにおけるポジティブとネガティブ要素例
UXデザインにおけるそれぞれの感情を引き起こさせる主な要素例を見ていこう。具体的にポジティブな感情には、信頼感、快適さ、喜び、などが含まれ、ネガティブな感情には、不安、苛立ち、悲しみなどが含まれる。
ポジティブ感情要素
●エラーの原因表示
●可愛らしさ
●明るい色
●スムーズさ
●ステップ表示 (2/5など)
●選択項目
●ヒューマン感
●5つ以下の選択肢
●ローディングが速い
●クリック要素が明確
●クリック後が予想できる
ネガティブ感情要素
●エラーメッセージ
●タイムリミット
●煩わしさ
●暗い色
●入力項目が多い
●マシーン感
●5つ以上の選択肢
●ポップアップ広告
●ローディングが遅い
●クリック要素が不明確
●クリック後が予想できない
ーなど
本来はネガティブな状況をポジティブにする方法
実はUX要素の改善を通じ、本来はネガティブ要素になってしまう状況でもポジティブ感情に変換することも不可能ではない。
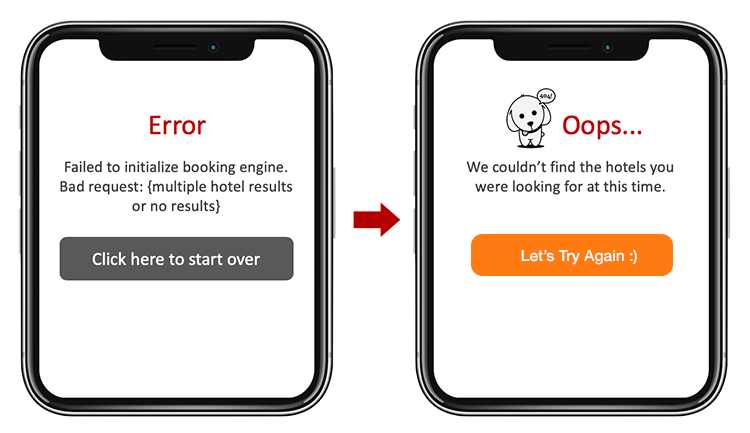
例えば下記のホテル検索アプリのエラー画面を例に見てみよう。

左は通常のエラー画面。おそらく多くの場合はこのような表示な内容になることが多い。それぞれの要素は:
左: ネガティブ要素
●”Error”: エラー表記
●”Failed to initialize booking engine”: システム的な不具合の表記
●”Bad request:{multiple hotel results or no results}”: エンジニアにしか分からないようなバグ
●”Click here to start over”: ユーザーにやり直しをさせるメッセージ
●ボタンの色: 暗く機械的
では、このネガティブ要素をポジティブに変換した右の例を見ていこう:
右: ポジティブ要素
●犬のアイコン: 可愛い要素でほんわかさせる
●“Oops…”: ミスった感じをカジュアルに表現
●“We could not find the hotels you were looking for at this time”: エラーの内容を明確に表記
●“Let’s Try Again :)”: もう一回やってみよう:) のポジティブ表記
●ボタンの色: 明るくポップ
まとめ: ヒットプロダクトはポジティブ感情要素が多い
今回紹介したのはヒットしているプロダクトには結構利用されている手法だ。その成り立ちから、デジタルプロダクトはどうしても冷たい感じになりがちで、気をつけないとネガティブ要素満載になりがち。
そんな時には、このポジティブ3に対してネガティブ1を基準にデザインを行えば、ユーザーが喜ぶ体験を届けることができるはず。



















































