「LukeW」CEOで「Input Factory」共同創始者である米国のLuke Wroblewski氏は、『Web Form Design』の著書もあるデジタルプロダクトの領域のベテランだ。デザインに関わったソフトウェアのユーザーはのべで世界数十億人にのぼるという。そのキャリアは長く、Twitterに買収された「Bagcheck」社に共同創始者、CPOとして勤めたほか、Yahoo!ではチーフデザインアーキテクト、eBayではリードユーザーインタフェースデザイナーを務め、またイリノイ大学大学院でインタフェースデザインを教えたこともあるほか、そもそものグラフィカルウェブブラウザの「元祖」であるNCSAモザイクの立ち上げにはシニアインタフェースデザイナーとして関わった、いわばUXデザインのプロ中のプロだ。
以下、Wroblewski氏が1998年から2007年までのアマゾンの「タブデザインの変化」を「解剖」したブログ記事から転載する。アマゾンの「タブ」ナビゲーションの変遷からは、彼らのUXデザイン思考の本質が透けて見えるかもしれない。
Amazon.comは、オンラインでの「タブナビゲーション」の先駆者だ。際限なく増える商品在庫にカスタマーがアクセスできるように、インターフェース設計をたえずブラッシュアップしてきた。
ここでは、インタフェースデザインの観点から、「ゲートウェイ(Gateway)」と呼ばれるアマゾンのサイトトップページ上のナビゲーションデザインが、年を追うごとにどう変化してきたかを見ていくとしよう。
1998年〜2001年

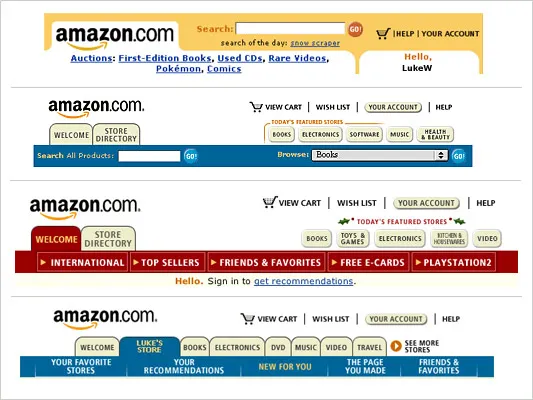
1998年のamazon.comサイトのタブ。上から順に変化していった。
アマゾンのサイトには1998年当時、「書籍」と「音楽」の2つの上位カテゴリーが存在した。カテゴリーにビデオやギフトなどが追加されてゆくと、商品カテゴリーは色分けされた。この「横並び」のタブシステムは実にうまく機能していた。

1999年と2000年のamazon.comサイトのタブ。上から時系列順。
1999年、2000年、サイトはさらに複雑になる。タブにはより多くのカテゴリーが追加され、タブシステムは限界にまで拡張。
「Zショップ」、「おもちゃ & ゲーム」、「家電」、「eカード」が追加された際、ヘッダーにamazonのロゴを置くスペースがなくなり、フォントサイズは小さくなる(この時点では、サイトはまだ画面解像度800x600に対応できるよう設計されていた)。
ナビゲーションタブが「2階建て」になってからは、ロゴは再び上部に配置されるようになったが、タブシステムは明らかに、制御不能に陥る可能性ギリギリまでに来ている。

2000年と2001年のamazon.comサイトのタブ。上から時系列順。
2000年、アマゾンはライブテストを実施し、タブを完全に排除、2001年には代わりに「ストア一覧はここから(Store directory)」と「今日のおすすめ店舗(Today’s Featured Stores)」を配置した。この再設計は、カテゴリーの拡大に伴い、特定のカテゴリーのストアだけをトップに示し、そこを軸に他のストアへアクセスできるようにした。
そして「あなたのストア(ここではLuke’s Store)」のコンセプトが導入され、サイトは再び一列のタブになる。タブの数を抑えるために「もっと多くの店舗を見る(See More Stores)」のリンクが追加された。



















































